Display
This page contains all of the information on setting up VS Code display how I prefer it.
File Explorer
The indentation size on the file explorer is really really small on some high resolution monitors, so increasing it can help with navigation a whole lot. To do this, change the indent setting to something higher (in pixels). 25 is typically pretty good.
"workbench.tree.indent": 25
Line Length Rulers
When developing, I find line length easy to forget about and before I know it I have a monstrous 150 character line. To add a small vertical line in VS Code as a visual reminder, do the following:
- Open VS Code
- Hit Ctrl + Shift + p to open the command palette
- Type “Preferences: Open User Settings (JSON)”
- Add this JSON specification on a new line:
"editor.rulers": [100]where the value (the thing after the colon) is a list which tells VS Code where to put a vertical line.
You can also set multiple vertical lines, though I’m not a huge fan of that. I’m personally a fan of the 100 character line limit since it’s not very restrictive but still allows for full side-by-side viewing of two files on most modern 24 inch monitors.
Miscellaneous
A sort of random collection of tips and tricks.
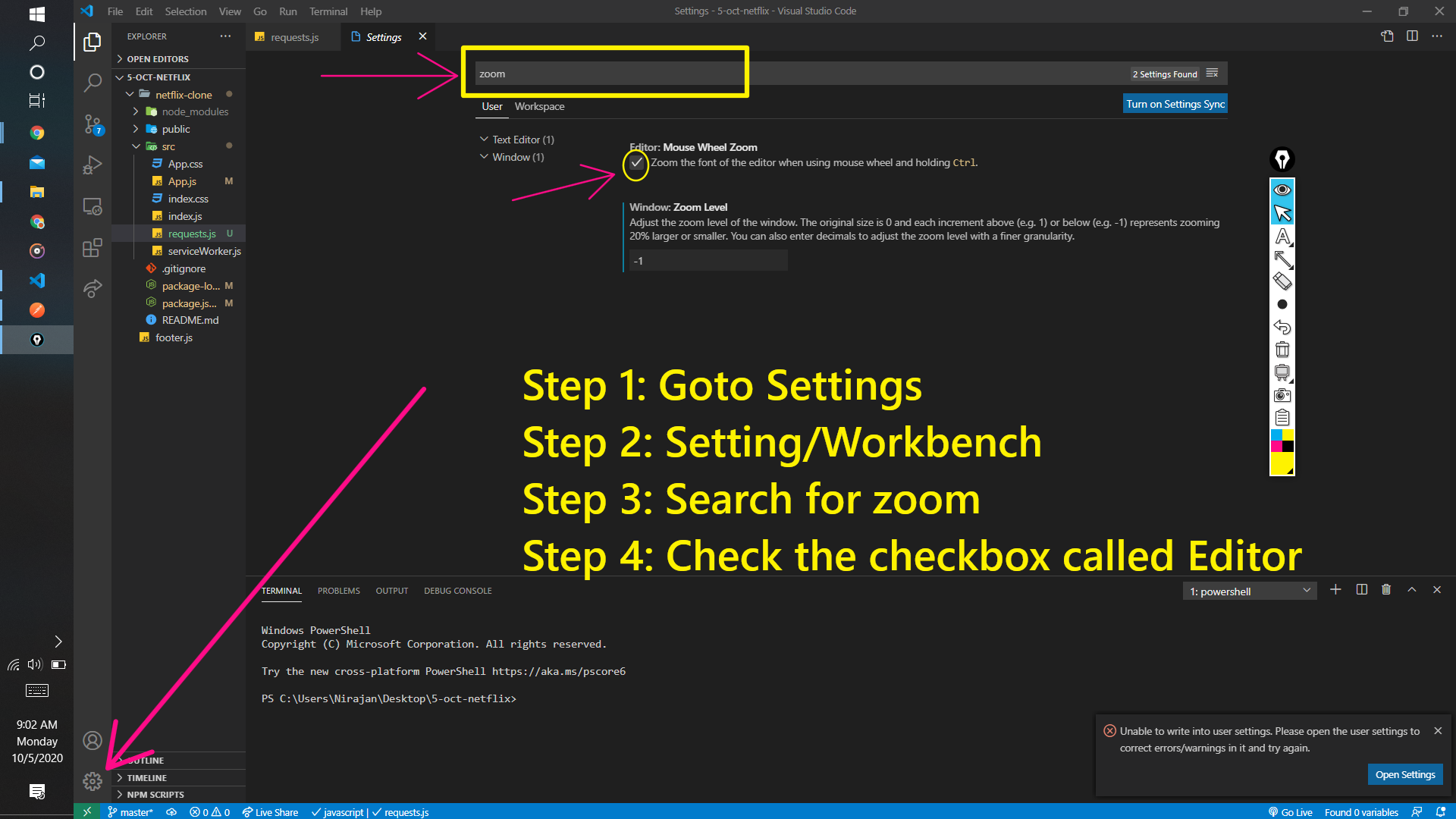
Single Page Display Scaling
Motivation
My motivation for this is that I have multiple monitors with different resolutions. VS Code’s default setting is to keep the same zoom level consistent across all monitors which I dislike.
Solution

- Go to settings in the lower right hand corner.
- Click the settings dialog from the popup menu (or hit Ctrl + ,).
- Search for “zoom”.
- Chech the checkbox called “Editor”.
Unfortunately, this only works for mouse zooming, the keyboard zooming still affects all VS Code instances. However, I can live with this solution.